发布时间:2024-10-30 08:29:19 来源:金年会jinnian6766
最近公司在进行一系列新模块的开发,在苦楚开发的进程中,咱们不时在一同进行总结等思想体操活动。上星期六正午加班,几位搭档一同聊了聊最近协同开发的感触,我从中收获颇丰。
首要提到过于民主化的开发办法导致了沟通本钱的增加,这些本钱分散了研制人员真有用于开发的精力,显得很不合算,可是针对这个现象,一向没有可行的处理 办法。其次是一些详细的合作开发办法导致无法操控整体进展。咱们依照自己的思路,针对现在的实际状况,勾勒了一个理想化的开发流程。
a、项目司理与公司决策层的沟通,以承认这个需求有没有满意的人手和可行性去完结,以及与现有产品的依存联系。
b、公司决策层与商场/策划部分的沟通,这个进程将进行的适当充沛,而且是重复、长时刻的,它致力于从用户的视点对需求进行细化和分化。
d,e,j、这是整个产品的架构规划进程,分为ui架构规划和程序架构规划两部分。首要架构师需求与项目司理到达思想上的一起,随后进行规划。这个设 计有必要是便于分工、保护和扩展的,而且要能够承受必定强度的原型开发压力。ui架构师将依据界面逻辑对产品施行切开,对每个界面上需求放置的内容了如指 掌。程序架构师在与整体开发人员民主谈论后,拟定出自底至顶的程序层次(例如class、library等等),并区分出功用模块(例如主页、内容列表、 后台办理、协助体系等等)。ui架构师与程序架构师之间需求就功用区分、文件命名规矩等等到达共赞同见,并不断在开发中完善思路。
k、美工与网页规划师之间需求进行一些和谐。一些美工的规划思想并不能完美的体现在网页上,因而需求不断的磨合与批改,到达两边都满意的效果。但相对来说,美工完结的著作并不需求做太多的改动,因而这儿选用单向箭头标明。
h、对底层逻辑(如类、办法、库的规划),以及相关文档的收拾。如有精力能够进行小规模的测验,确保日后的开发作业顺利进行。
i、当底层接口以及相关文档完结后,模块化的拼接将变的比较轻松,这个流程将完结根本模块到外部功用的构建作业。
l、这是程序开发人员需求付出最多沟通本钱的当地。许多的底层模块在拼接进程中需求进行改动,例如增减参数,修正类、特色、办法的称号,将类、特色、办法移动方位等等。一起,外部的完结需求跟着底层模块的更改、优化进行相应的调整。
m、产品成型后,将交给测验部分进行测验。测验部分回来一个陈述,发送给项目司理和程序开发人员。在小规模的开发团队里,项目司理能够充任质量确保的人物,条件是他对项意图开发进程有必定程度的了解,否则,应当指使一名专门的质量确保人员来处理bug列表。
n、测验部分回来的陈述本来是能够发给一切程序开发人员的,但不幸的是,测验人员只跟界面打交道,他们只重视效果,而不重视完结原理。因而bug列表 一般需求交给担任界面逻辑的开发人员进行收拾,然后分发给各个成员加以更正。在小规模的开发团队里,界面逻辑和底层逻辑或许是由相同的一批人来完结的,那 么他们需求一个bugzilla来协同处理这些bug。咱们也主张测验人员运用同一套bugzilla体系提交bug陈述。
终究总结几点:一、详细分工的意图是为了下降沟通本钱。二、实际状况会使得开发作业杂乱化,所以流程模型要能习惯原型开发作业。三、文档和标准化的标准是极端重要的,它能够使开发进程工厂化,进步代码质量和可保护性。
1)参加一个web新项意图测验前,先收集测验相关的材料,包含原型图、各种需求文档、事务相关等需求相关材料
2)结合第一步收集到的需求相关材料,自行了解体系,一起列出不明白的点,对产品有个开端了解,对易错点、关键测验点列个问题列表;
3)找PM或产品司理了解体系,要求体系性地介绍一遍产品,包含相关的隐含需求点,一起过一遍上一步列出的问题列表和核对需求与开发进展,明晰要测的规模、测验次序,构成测验需求;
4)依据原型图和需求文档、测验需求,编写测验方案、方案,跟PM承认。承认后,开端依据体系概要列测验用例,填写测验用例表,经过等价类区分、鸿沟值剖析、过错估测、场景剖析、判别表等办法规划详细测验用例。留意:浏览器兼容性,不同的操作体系(Mac,Windows);其他账号是否触及权限,假如有,多用几个账号登录试试,遇到有问题的当地要多重现bug,承认问题是否存在的;
5)装备测验环境、预备数据(线上导出收拾或自行规划数据)。测验环境包含浏览器兼容,干流浏览器等,产品首要运用环境;
6)正式履行测验,依据测验用例履行测验,记载提交bug。关于发现的bug,在word上经过文字描绘、截图等办法,列出问题及对应的复现条件,符号好优先级,修正时刻,命名为xx体系缺点记载汇总表;
7)约请PM对bug文档进行补白,哪些是bug,哪些是测验了解有误,哪些是暂不开发或许需求有改动的,及时知晓,一起关于bug,及时分配给对应开发修正;
9)经过第一轮测验,现已对体系有了更深化的了解;开端依据开发迭代周期进行继续测验,对第一份测验效果进行修正,已fixed的符号删去,然后新增或更新bug;
1)确保每次发布是受控的,即每次发布的关键自己有必要清楚,防止未经测验的关键随意发布上线,做法:要求PM或产品司理提测时列发布关键,过一遍需求;
2)对发布关键做冒烟测验前,要充沛了解事务,对修正点了解,测验前有根本的测验办法,且针对新修正点或许触及的模块,发散思想,确保完好测到所触及到的相关模块;
3)新增模块除了做根本的冒烟测验,必定要做相关模块和功用的check,特别触及交互的部分,做充沛测验,也包含插件调用等;
4)冒烟测验完结后,必定要做对应的回归测验,一切功用点要测验到位,前期在迭代发布测验进程中,总结精简有用测验集,关于后续优化进程中根本不会改动的功用,比方:注册、登录、修正暗码等能够经过firefox的插件selenium编写一些主动化测验脚本,也能够提高回归测验功率;
5)测验进程中,与产品司理或PM的沟通需求经常进行,了解产品才干测验好好产品,且中心需求有改动或许体系相关的中心产出物也能及时获取;(坑:登录-退出时,需求检查阻拦问题,比方没登录,直接填充url来进行跳转,后台有无做验证;)
1)测验方案:写明即将怎样进行测验的文档,包含测验方案、测验环境、测验数据、测验东西、测验办法、危险依靠等方面。
(2)包含体系的哪些模块哪些方面(功用、功用、数据)、测验规模、测验环境 、测验东西 、测验数据、测验办法 、测验人力资源组织、测验进展组织、测验输出 、危险剖析 、硬件环境、软件环境、凭借到的一些测验浏览器兼容性东西、主动化测验东西、功用测验东西
(3)黑盒测验、白盒测验、冒烟测验、检验测验、包含哪些文档、陈述等、一般有:测验方案、测验方案、体系评测陈述、缺点陈述等、体系上线后或许会呈现的问题,一些现在没有处理的bug,各种运用环境或许呈现的问题等;
(4)编写意图、读者方针、项目布景、测验方针、参考材料、概述 、测验方案 、集成测验用例 、体系测验用例 、功用测验
春节前后做了个微信大众号项目,现已曩昔一段时刻了,抽暇回想总结下根本流程吧,否则很快估量自己就忘了。。

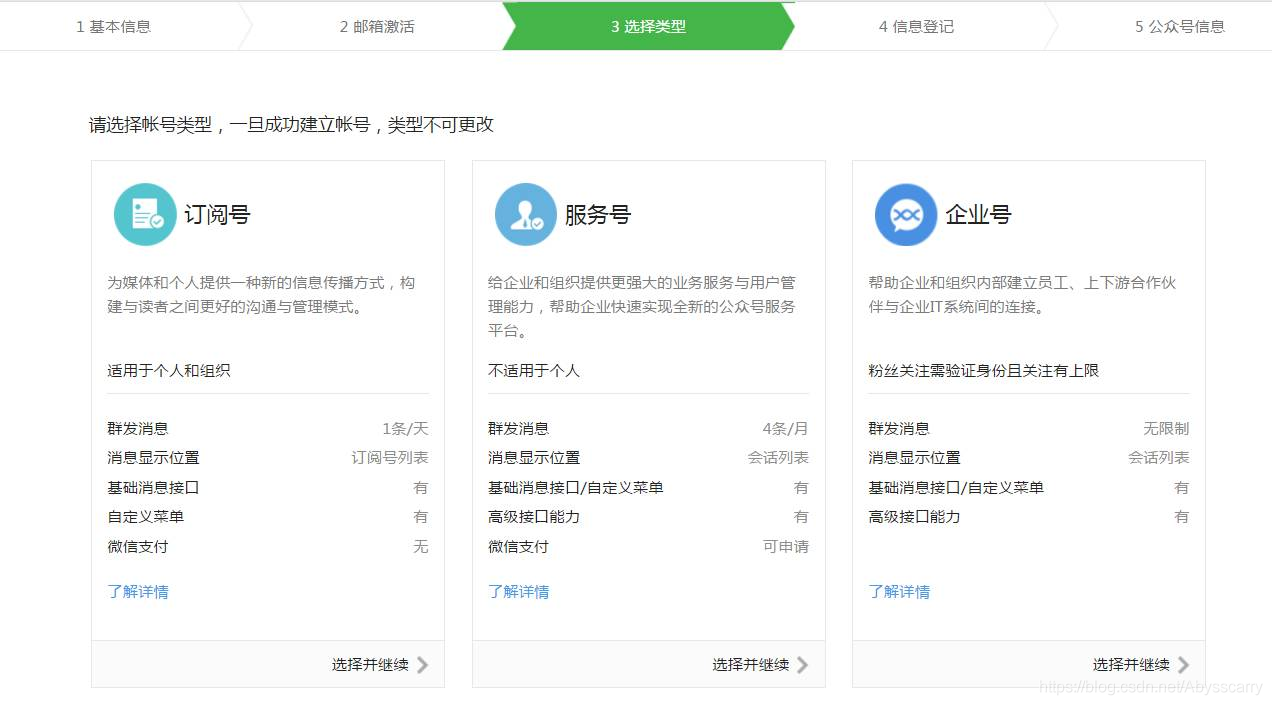
,他们一致都放置在微信运用的订阅号音讯列表中,没有微信付出等高档功用,仅仅用于发布文章等根底功用。

和企业号都在会话列表,和咱们的微信老友是同级其他方位,具有微信付出等高档功用,一般是某个企业品牌的对外操作窗口,如海底捞火锅、顺丰速运等。

即可,实在开发运用的是开发者东西里的测验号,详细下面会说。实在出产的话,运用的都是经过微信认证的订阅号、服务号、企业号。

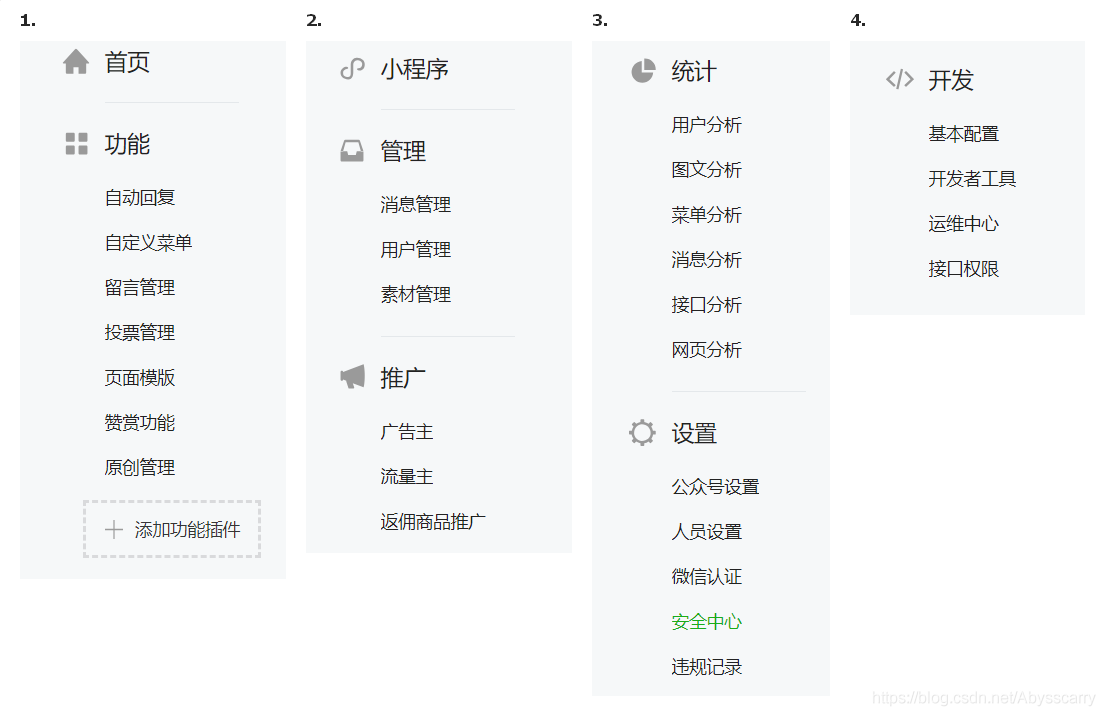
、功用、小程序、办理、推行、计算、设置、开发作为开发人员,首要应该重视的是设置、开发模块;而作为产品运营人员,重视的是功用、办理、推行模块;作为数据剖析人员,重视的是计算模块。
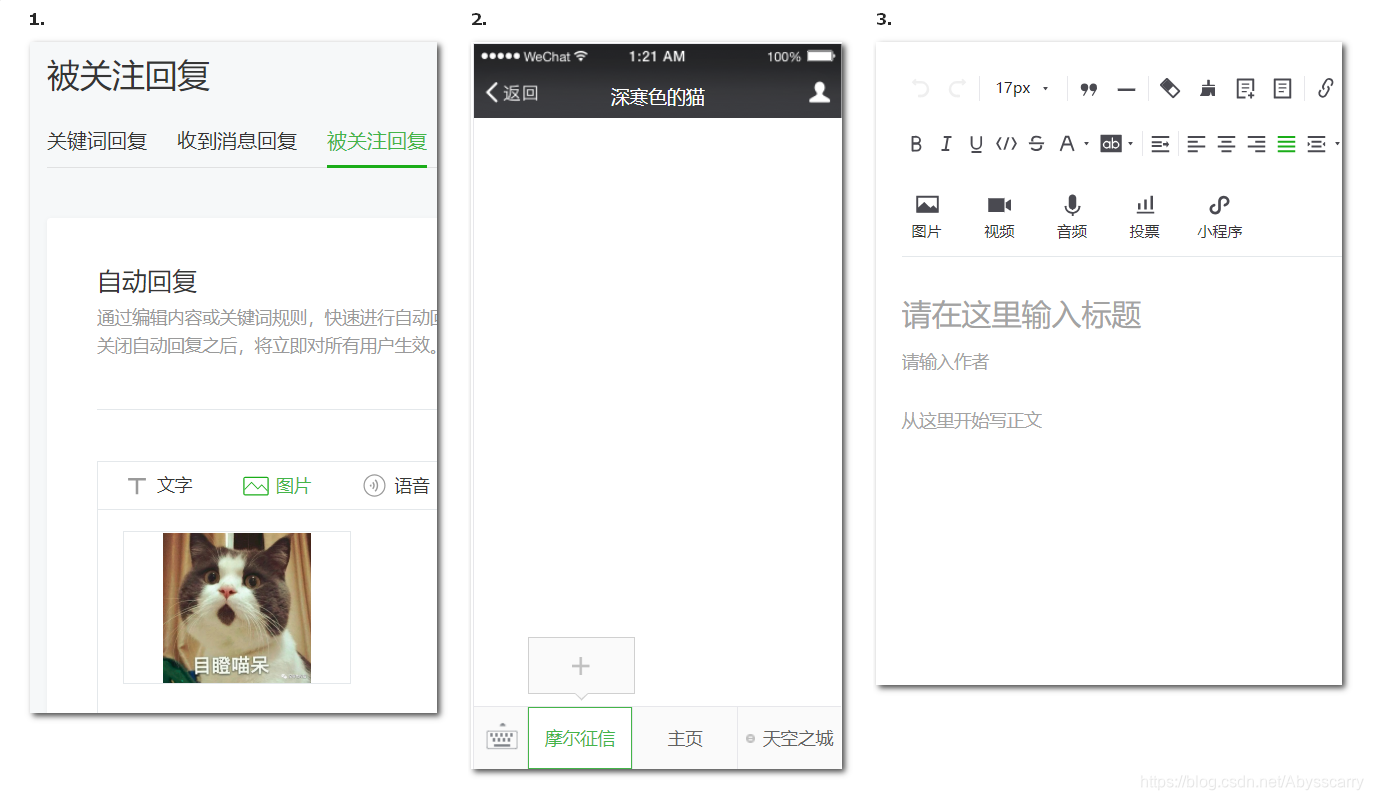
首要咱们无妨各个功用模块都点击看一看,大约了解下咱们能做些什么。能够承认的是,这个微信大众渠道当然
的,它供给了许多非技能人员可在UI界面上交互操作的功用模块。如装备音讯回复、自定义菜单、发布文章等:

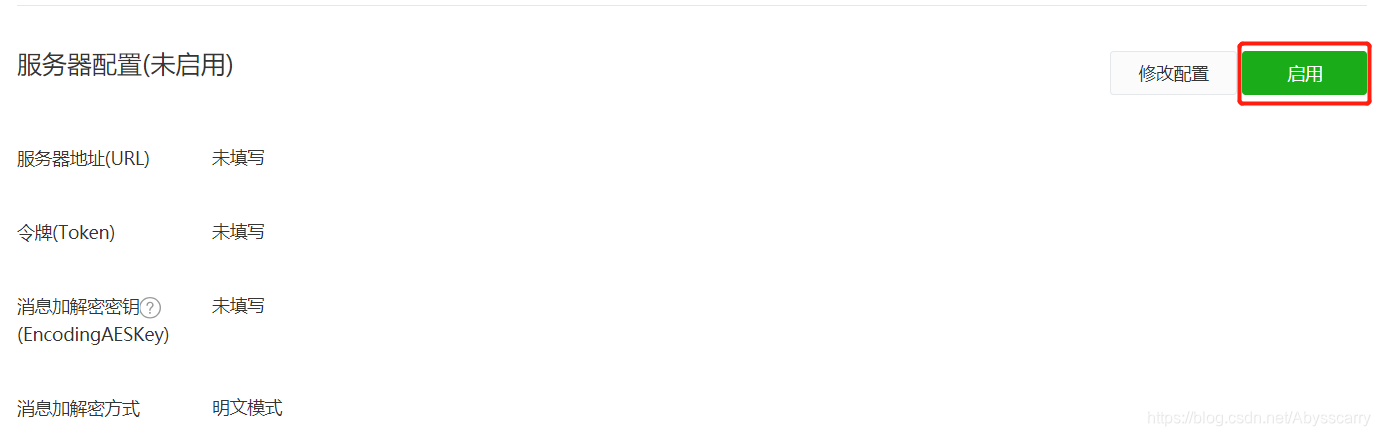
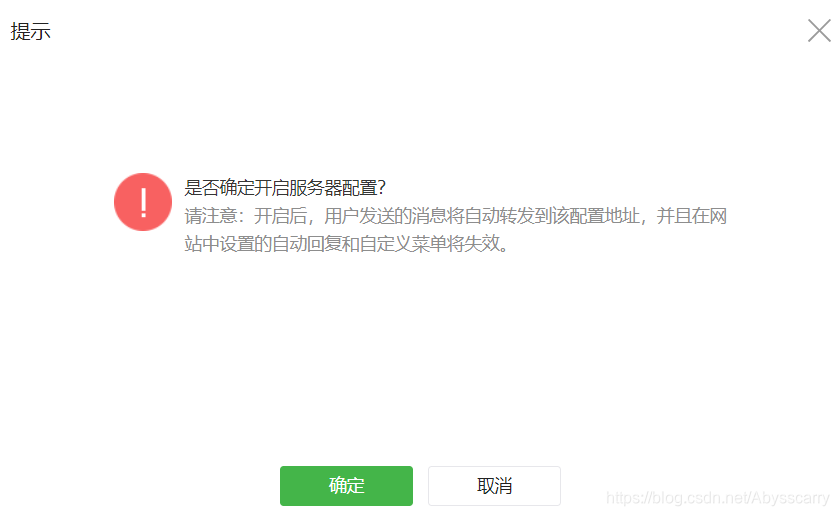
假如仅仅日常简略的推送文章,就像咱们重视的大多数大众号相同,那确实不需求技能人员去开发;可是,假如你想将你们的网站嵌入进去大众号菜单里(这儿指的是把前端项意图主页链接装备在自定义菜单),而且完结微信端的独立登录认证、获取微信用户信息、微信付出等高档功用,或许觉得UI交互的装备办法无法满意你的需求,你需求愈加自在、为所欲为的操作,那么咱们就有必要启用开发者办法了,经过技能人员的手法去灵敏操控大众号。这儿有一点需求留意,假如咱们决议技能人员开发大众号,有必要

咱们团队就遇到过这种状况:两个项目组共用一个大众号,效果一个启用了服务器装备,使另一个项目组手动装备的菜单失效了。所以要留意这点!


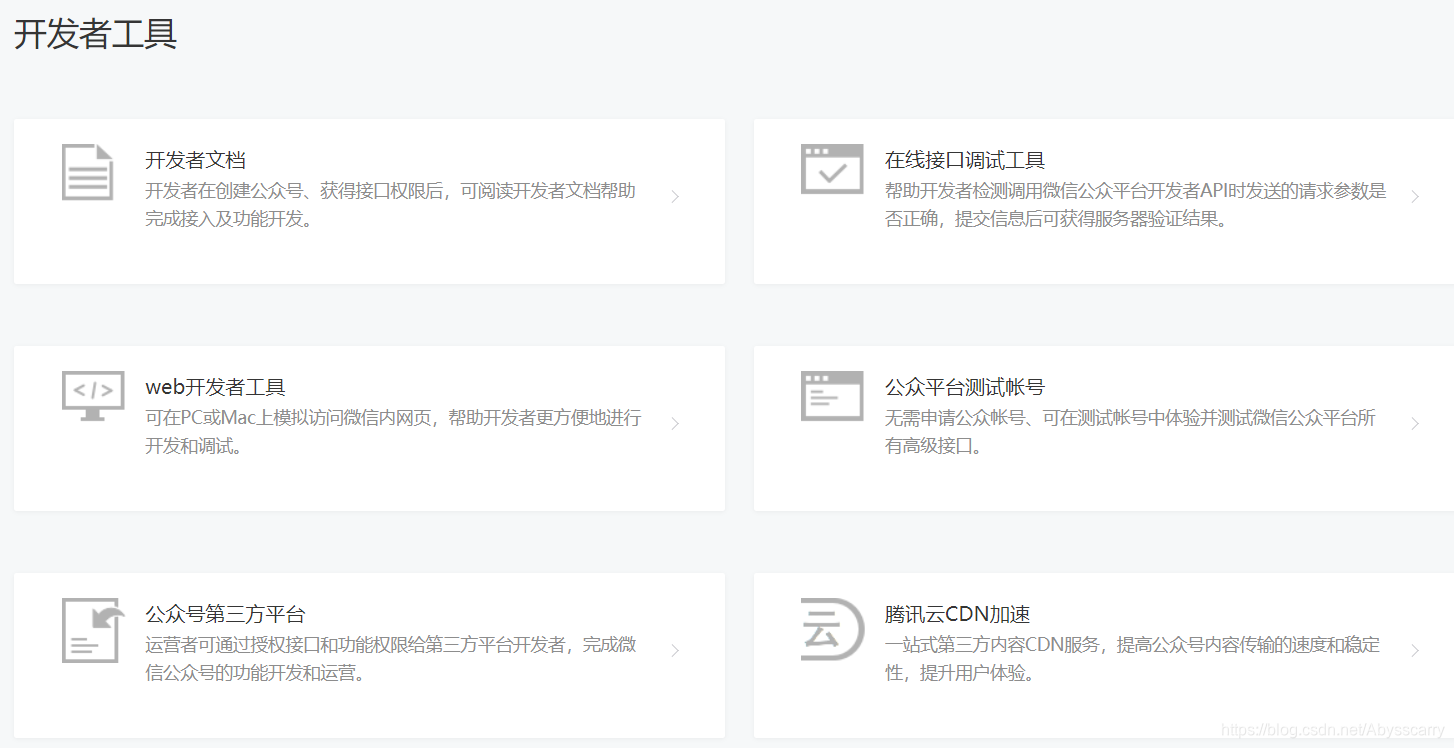
-开发者东西, 能够发现微信供给了六种开发者东西,其间前四种归于开发必备:开发者文档、在线接口调试东西、web开发者东西、大众渠道测验账号。

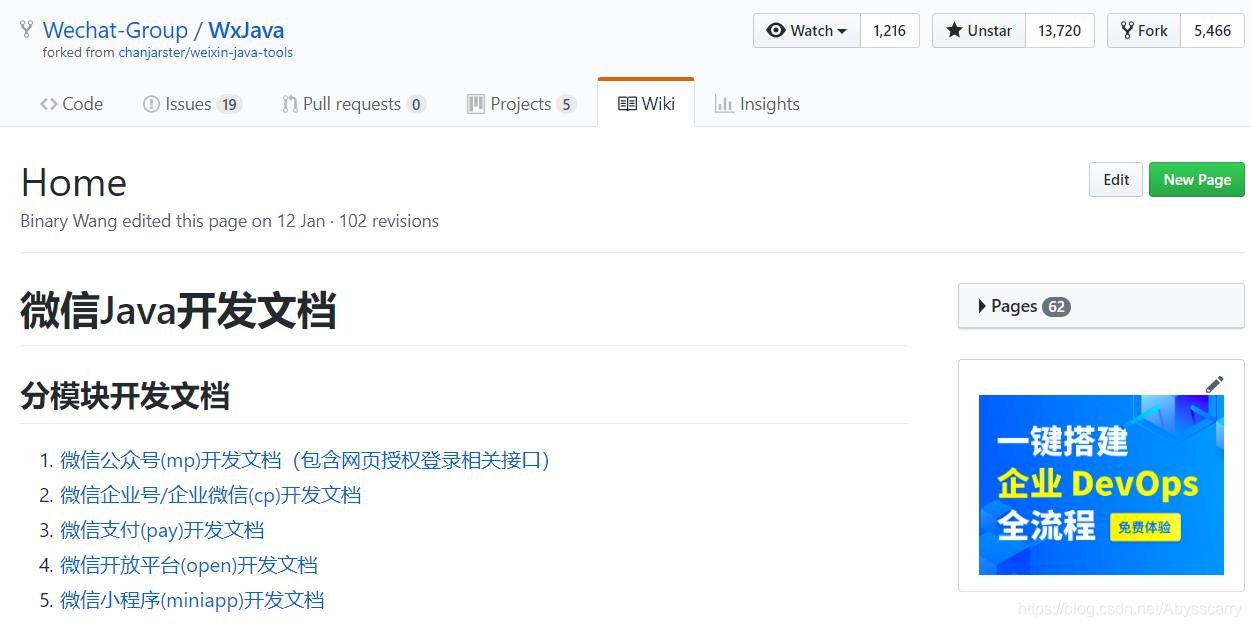
的东西了,咱们要想娴熟开发大众号,首要有必要熟读开发者文档!有些功用的开发乃至非要重复研读、字斟句酌一番不行。PS:该文档吐槽的当地也不少,有些当地确实讲的不行明晰!
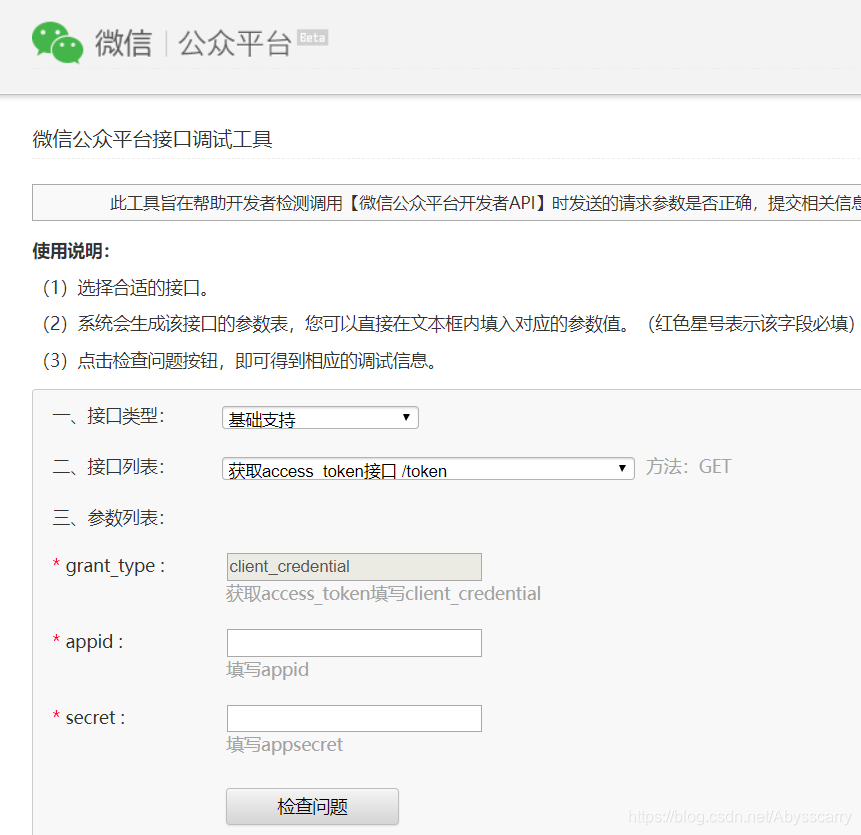
这个东西也算比较有用,包含大多数接口的在线调试,咱们能够直接在上面输入参数,获取微信服务端的回来效果。

这个东西是一款桌面运用,需求下载,它经过模仿微信客户端的UI使得开发者能够运用这个东西方便地在PC或许Mac上进行开发和调试作业,一般是


,无需恳求、认证实在的大众帐号、可在测验帐号中体会并测验微信大众渠道一切高档接口。而且一切的装备都可在一个页面上修正,使开发测验变得极端便当。

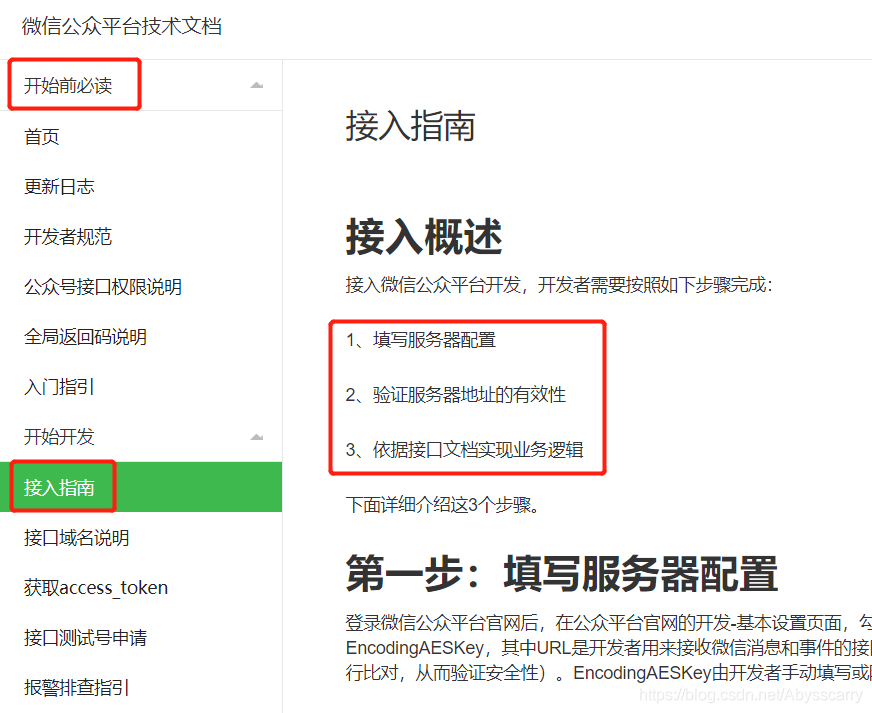
、开端开发,归于关键重视方针,也是整个微信开发的柱石地点,需求多读几遍。其次是微信网页开发模块的微信网页授权,比较难了解,需求特别留意。其他的模块则依据你们的项目功用需求,有挑选性的阅览即可。这儿我就不多罗嗦了,咱们看文档去吧!下面我会描绘一些关键内容的实际操作状况以及代码,请
预备。咱们往常开发或许只需求IP端口就能通讯,顶多装备下白名单放行,但微信大众号开发咱们需求经过
通讯(微信会拜访咱们装备的域名地址:服务器根本装备中的URL,下面会介绍),也便是咱们各自开发环境需求具有独立的域名,微信就能经过这个域名恳求到咱们的本地开发服务,各自进行开发测验。而咱们一般都是内网开发,整个内网只需一个对外域名,所以这时就需求
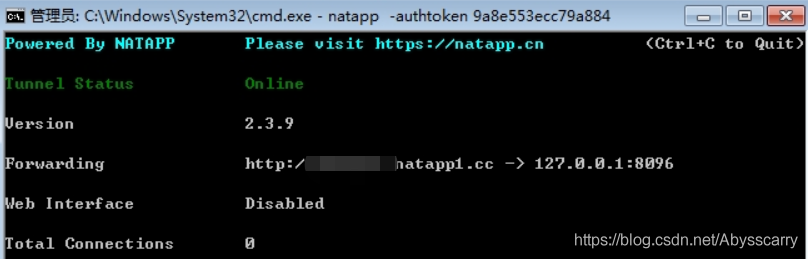
内网穿透,为咱们每个开发人员装备各自开发机器的域名。那怎样进行内网穿透呢?你首要能够找下你们的
,这个有免费版、收费版,免费版的域名会随机改动,而收费版能够具有固定域名,主张挑选收费版,9元每月并不贵;咱们能够对照natapp的文档装置运用,并不难。
这样咱们本地开发环境就具有自己的域名啦!然后就能够在测验号办理页面装备本地拜访地址URL了。

的开发-根本装备-服务器装备,仍是在测验号办理中,咱们都能够看到这几个根本参数:开发者ID(AppID
是大众号仅有开发识别码,合作开发者暗码可调用大众号的接口才能,大多数微信接口都需求顺便该参数。
是校验大众号开发者身份的暗码,具有极高的安全性。牢记勿把暗码直接交给第三方开发者或直接存储在代码中。如需第三方代开发大众号,请运用授权办法接入。其间获取accessToken就需求一起传入AppID和AppSecret获取。
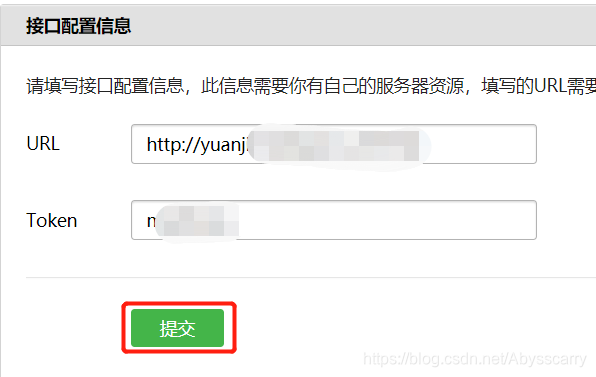
是开发者用来接纳微信音讯和事情的接口URL,也便是咱们服务后端的进口地址,需求留意的是该地址有必要以域名办法填写,且有必要以http 或 https 开始,别离支撑80端口和443端口。如:。
可由开发者能够恣意填写,用作生成签名(该Token会和接口URL中包含的Token进行比对,然后验证安全性),也便是咱们项目和微信服务端进行通讯时,有必要确保大众渠道装备的Token和咱们后台代码装备的Token保持一起,这样微信就能验证咱们身份。注:
参数由开发者手动填写或随机生成,将用作音讯体加解密密钥,咱们前期能够选用明文办法进行开发测验,暂时先不必重视。

时,微信会以GET恳求的办法拜访咱们装备的URL地址,并附加几个参数进行验证,所以你需求在该地址对应的项目后端接口里对这几个参数进行加工处理,回来微信需求的效果,这样就能够验证成功,使微信服务端认可你装备的URL和Token参数,后续就能彼此通讯了!

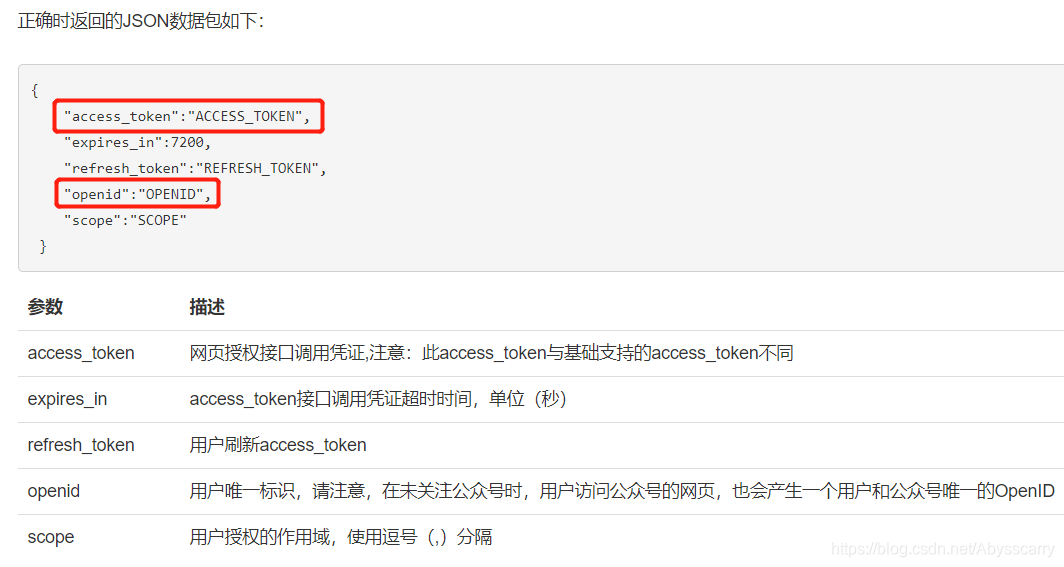
。开发者需求进行妥善保存。access_token的存储至少要保存512个字符空间。access_token的有用期现在为2个小时(7200秒),需守时改写,重复获取将导致前次获取的access_token失效。access_token这个参数十分重要,简直贯穿整个微信公关号项目开发,咱们怎样在有用期内守时改写获取呢?
,能够直接作为静态变量存储在内存里;假如是多服务,能够用中心件存储,Redis、数据库都能够。SpringBoot项目内部能够经过@Scheduled注解,履行守时使命,已然access_token有用期是2小时,那咱们能够一小时改写获取一次,将其存入Redis,掩盖之前的access_token。


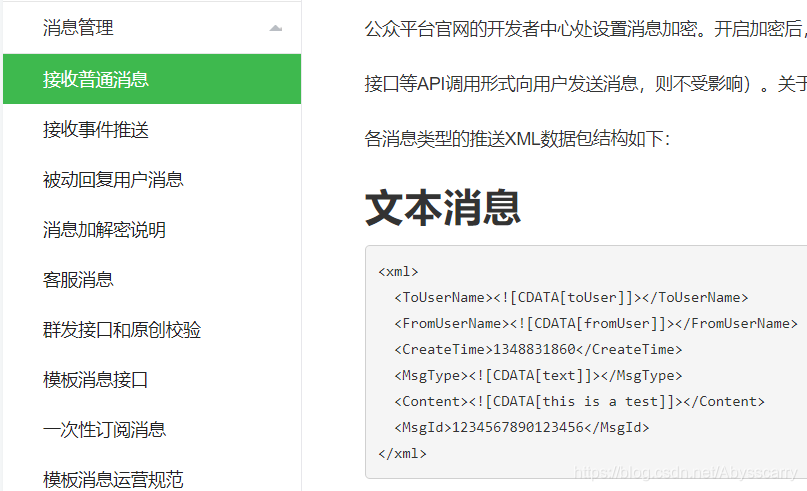
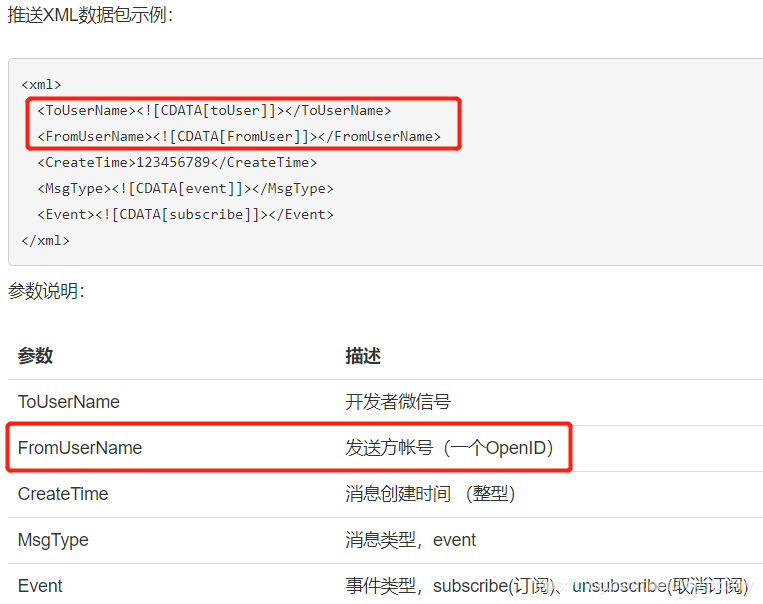
进行的!这点就很坑了。。现在咱们前后端、服务端的音讯传输根本都是Json格局了,也习惯了Json格局的解析处理,所以遇到XMl格局的处理又要多费些事了。为什么微信选用XML格局呢?我个人猜想是几年前仍是XML格局的全国,其时Json还没有这么盛行,腾讯毕竟是产品事务驱动的,当然挑选其时开发人员最了解的XML格局了开发,后边跟着微信渠道的遍及,用户越来越多,想重构改成Json格局估量也好不容易,所以前史就遗留下来了呗。。

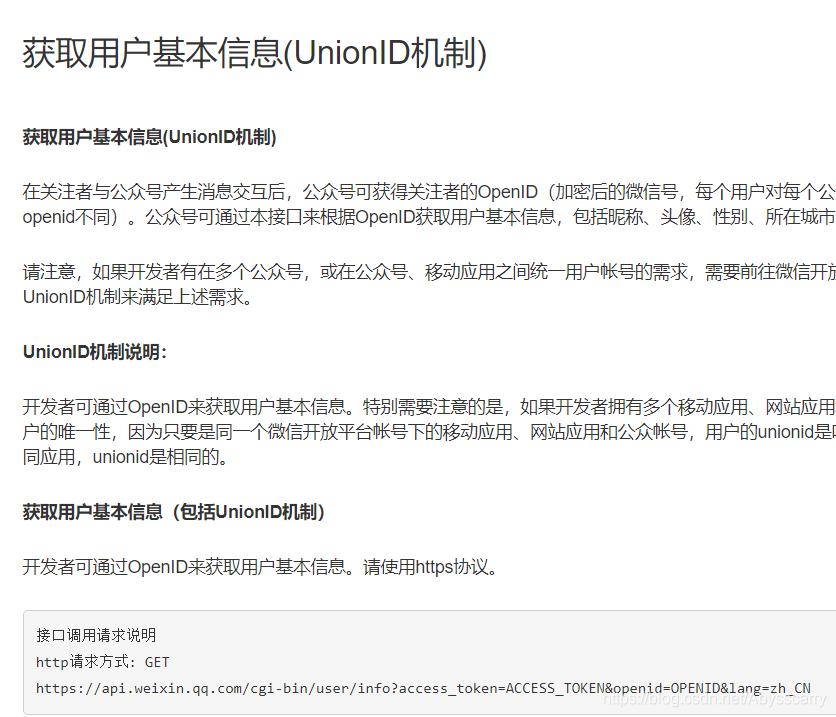
,从而完结事务逻辑。也便是经过这种授权机制,咱们能获取微信用户信息,比方:头像、昵称、区域、特性签名等。

或许unionid,即可直接获取用户根本信息。那么问题来了,openid(unionid)又是怎样获取呢?
时,会以POST恳求的办法向咱们装备的服务器URL地址发送XML格局的音讯,并顺便该用户对应大众号的openid!关于什么是音讯交互咱们能够检查文档中的音讯办理模块,比方咱们在大众号输入栏中发送文字图片语音等归于一般音讯交互,咱们重视、取关、点击自定义菜单等归于事情音讯交互,每逢前端用户进行这个操作时,微信服务端都会向咱们项目后台发送POST恳求给咱们传达信息:

!也便是说,不论用户在大众号里干了啥操作,咱们都能知道他这个操作干了啥,以及他是谁(openid),这时就能调用用户办理 - 获取用户根本信息(UnionID机制) 接口获取用户根本信息了。别快乐太早,这种经过音讯交互获取用户信息的办法,用户占
位置,咱们项目后端服务被迫承受,那么假如我有个根本需求:我想在自定义菜单 - 对应咱们网站的前端页面上展现微信用户根本信息,能做到吗?你怎样把后台接纳到的音讯和前端用户相关绑定?可见,这种被迫的办法并不能完结该功用,咱们需求主动出击
为scope建议的网页授权,是用来获取进入页面的用户的openid的,而且是静默授权并主动跳转到回调页的。用户感知的便是直接进入了回调页(往往是事务页面)。以
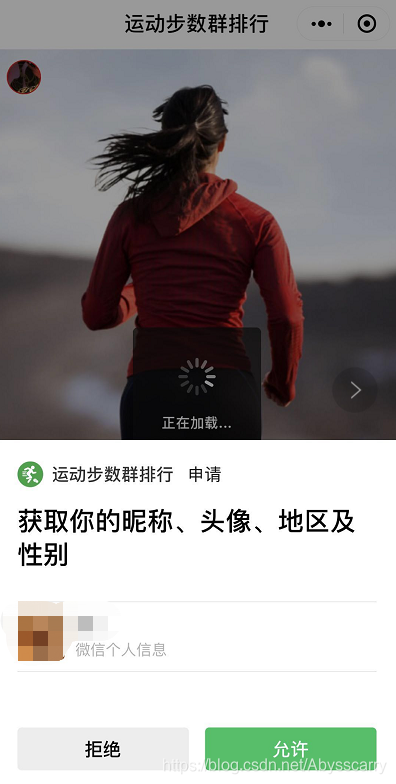
为scope建议的网页授权,是用来获取用户根本信息的。但这种授权需求用户手动赞同,而且因为用户赞同过,所以无须重视,就可在授权后获取该用户的根本信息。光看这两句解说你或许有一堆疑问,咱们逐个剖析:
,这个参数填的既能够是前端项目url,也能够是后端接口url,然后点击这个链接后,微信服务端经过重定向到咱们填写的redirect_uri,会在此redirect_uri后拼接上一个code参数!然后前端或许后端经过code参数就能够调微信接口获取openid等信息了:

是静默授权,什么意思呢?便是用户没有感知;与之对应的便对错静默授权的snsapi_userinfo了,这个scope大众号会弹出一个小窗口,需求用户手动点击授权,相似这种:

在于用户无感知,体会好,方便快捷;下风在于获取openid后只能经过用户办理 - 获取用户根本信息(UnionID机制) 接口获取用户根本信息,而这种办法需求确保用户现已重视,否则是没有相关信息的!snsapi_userinfo 的优势
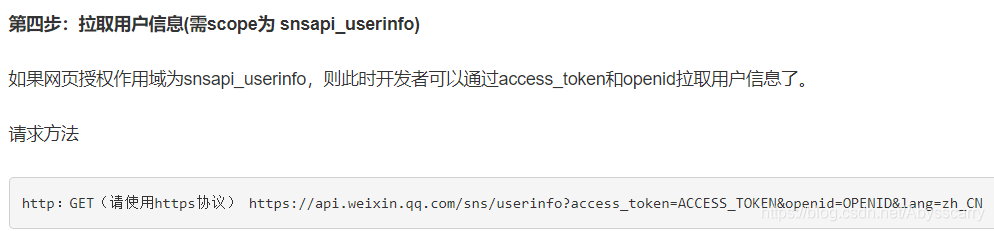
在于无需用户重视大众号,只需用户点击了授权承认,即可经过access_token和openid调用专门的拉去用户信息接口获取信息,比较暴力。。;下风在于需求用户手动授权,或许影响用户体会。

是经过snsapi_base静默授权的,其间redirect_uri装备的是前端项目主页地址(前后端别离),并将结构的这个链接封装起来,直接装备在自定义菜单里,那么用户点击菜单,就直接重定向到前端项目,然后前端获取code参数调用后端获取openid接口,将获取的openid缓存到客户端,以便后边运用。


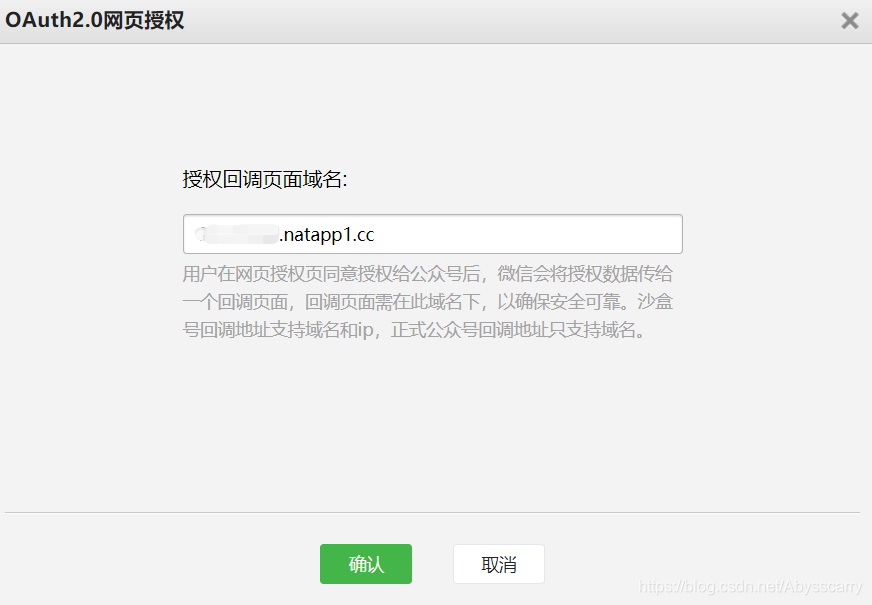
,需求在开发-接口权限-网页服务-网页帐号-网页授权获取用户根本信息的装备选项中,修正授权回调域名。请留意,这儿填写的是域名(是一个字符串),而不是URL,因而请勿加 等协议头;而且正式号其他装备的当地也和测验号不相同,比方多了IP白名单、域名根途径下的txt验证文件,这个略微探究下应该没啥问题的。
人物区分是Web项目技能分散性乃至地舆分散性等特色的客观要求,分工的效果还能够明晰作业职责,终究确保了项意图质量。分工带来的负效应便是增加了团队沟通、和谐的本钱,给项目带来必定的危险。所以项目司理的和谐才能显得十分重要,程序开发人员和美工在项目开发的初期和后期,都有必要有充沛的沟通,一起完结项意图规划和测验、检验。
由项目司理牵头,以程序员为重心,一起谈论,完结用户需求剖析,发生网站的栏目规划(用树形图表明),标出哪些是静态页面,哪些是动态页面。动态页面需求程序完结。拟定网站的界面结构,包含主页构图,及各页面间的钩稽联系。发生各栏目文件夹的结构图(一些公共文件夹如images、scripts、 styles等需求固定寄存,一起调用)。然后由美工依据内容体现的需求,规划静态网页和其它动态页面界面结构,该切分的图片要依据尺度切开开来。给需求程序动态完结的页面预留页面空间。拟定字体、字号、超级链接等CSS款式等。在美工规划页面的一起,程序员着手开发后台程序代码,做一些必要的测验。美工界面完结后,增加程序代码,组合网站,由项目组一起联调测验,发现bug,完善一些详细的细节。终究进行网站布置。以上的每一部都会发生一些阶段性效果,项目司理需求及时进行审阅、监督,发现问题即便纠正。

我想:咱们最好仍是能试着做个网站,这样咱们都能学到较多的东西,学到网站的开发进程及网站开发的相关技能。提到技能,我以为我最好能够测验运用最新的有远景的技能,当然技能总是会过期的,但咱们呢应学习写水准较高的。假如咱们自己开发网站的话,我想大部分人都还不明白这方面的东西,需求学习,因为部分同学懂得,因而最好能分成组,分阶段学习相关的东西,学习中彼此沟通促进,打好根底,或许边学边做。
-测验双v模型: 常见问题: 1、给你项目,你会从哪方面着手测验? 【剖析需求,明晰测验使命,剖析测验规模,拟定测验方案和测验用例。】 2、冒烟测验过不了,怎样处理? 【冒烟测验...
-测验5.文档编纂各个阶段进程都是有文档的,需求有需求的文档,规划有规划的文档,测验也有测验的文档. 首要来看需求承认:需求承认经过各种手法承认体系的功用与功用 功用:用户保护、物料保护…. ...
1 需求承认 经过各种办法承认体系的功用与功用。 ...。。 功用:可一起支撑N个并发拜访,而且呼应时刻...在
项目中,一般界面规划会在本阶段进行。 2 剖析与规划 1 架构剖析与规划 逻辑结构: 3层架构、多层架构。。。
进程: 阶段一:前期(约占整体的35%) 1.1 需求剖析 这个是最首要的,和运用方对需求的洽谈和概述是一切的条件,也是估量作业量,预算本钱的根底。 终究构成《XX需求剖析概要》 1.2 原型规划 ...
的绘画攻略小盒 2012-08-30 16:00 1条谈论 编者按:本文作者为规划师Felix Ding,丁宇。在作者规划生计开端的前期,就开端触摸
项意图话是否有满意的才能去接这个使命,要学会自己去建立一些根底的东西信息。一切的这一切在心里都要有个大致的
: 1.客户端向服务器发送恳求。 2.多路复用器接纳到恳求,并将其重定向到正确的处理器。 3.处理器对恳求进行处理。 4.在需求拜访数据库的状况下,处理器运用一个或多个数据结构,这些...
能够明晰的看出 简述: UI (User Interface):用户界面 UE或UX (User Experience):用户体会 一般国外和国内的的外企叫UX,国内叫UE IxD (Interaction design):交互规划 ...
内置很多的数据结构算法功用十分强壮都是2D模型,不支撑3D建型模 GoDiagram支撑Winform与Aspnet(纯html与Jscript实理) ...
内置很多的数据结构算法功用十分强壮都是2D模型,不支撑3D建型模 GoDiagram支撑Winform与Aspnet(纯html与Jscript实理) ...
第一阶段: 1、HTML+CSS(HTML进阶、css进阶、div+css布局、html+css整站...3、js
结构 举个比方,关于广告体系的来说, 咱们先不论一些job, by Ominent Shopper Helper style=color:rgb(59,115,175); border:none!important; display:inline-block!important; float...
) 拟定测验方案 在打开主动化测验之前,最好做个测验方案,明晰测验方针、测验意图、测验的项目内容、测验的办法、测验的进展
经历,越过以下这两步: 第一步 把握一门向方针言语,C#或VB.NET。 我激烈对立在没体系学过一门面向方针(OO)言语的条件下去学ASP.NET。 ASP.NET是一个全面向方针的...
运用从开始就选用C/S架构。Server担任监听客户端恳求,供给资源,Client向server建议恳求并烘托页面。两者经过TCP/IP协议栈之上的HTTP协议通讯。 多层架构 在
和规划人员必备手册,透彻解说SVG的技能细节 用 《SVG精华(第2版)》 学习简略的SVG运用,如制作线条,然后逐渐探究杂乱的特性,比方滤镜、改换、突变和图画等。 这是第2版,第2版扩展了动画、交互...
等级考证这个证书,总有人跑到网上问:这个证书有没有用? 这个证书含金量高不高? # ...
人员,假如你现在还不知道grunt或许听说过、可是不会娴熟运用grunt,那你就真的真的真的out了(三个“真的”重复,表明关键)。至于grunt的效果,这儿不详细说了,总归你假如做